Are you working on Lightning experience? Then definitely you are missing the View All Activities button in Lightning.I am a big fan of Salesforce Lightning Experience. However, many community people keep asking me how to get the activities > VIEW ALL functionality they know and love from Classic. I got this blog post idea from Salesforce MVP @David Giller to think about a workaround for View All button in Lightning.
You can promote and upvote this idea here Allow View All Activities on records in Lightning

So I am writing this post to give step by steps solutions for this issue. Follow below steps :
Step 1. First, create an apex controller to get all the activities related to your sObjects. Here I created one solution for all sObjects. Use below apex controller.
public class ShowAllSObjectActivity {
Id sObjectname= ApexPages.currentPage().getParameters().get(‘Id’);
public list tasklist{get;set;}
public ShowAllSobjectActivity(){
if(sObjectname !=null )
tasklist= [select id,Status,ActivityDate,Subject,Who.Name,What.Name,Description,LastModifiedDate,Owner.Name FROM Task WHERE WhatID=:sObjectname OR whoId=:sObjectname];
}
public PageReference cancel() {
PageReference ldPage = new PageReference(‘/’+sObjectname);
ldPage.setRedirect(true);
return ldPage;
}
}
Step 2. Create visualforce page to display all activities on click on View All button in Lightning Experience. Here I used SLDS(Salesforce Lightning Design System) to design the page similar to lightning experience. So don’t forget to add SLDS in your static resource before creating this page.
<apex:page controller="ShowAllSObjectActivity" sidebar="false" standardStylesheets="false">
<apex:sectionHeader title="View Activity History"/>
<apex:form >
<html xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" lang="en">
<head>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="ie=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<apex:stylesheet value="{!URLFOR($Resource.SLDS103, 'assets/styles/salesforce-lightning-design-system-vf.min.css')}" />
head>
<div class="slds">
<div class="slds-grid slds-wrap slds-grid--pull-padded">
<div class="slds-p-horizontal--small slds-size--1-of-1">
<center>
<apex:commandLink action="{!cancel}" value="cancel" styleClass="slds-button slds-button--neutral"/>
center> div>
<div class="slds-p-horizontal--small slds-size--1-of-1">
<apex:repeat value="{!tasklist}" var="oSobject">
<div class="slds-border--top">
<div class="slds-form-element">
<div class="slds-form-element__control slds-has-divider--bottom">
<b> <span class="slds-form-element__addon">Subjectspan>b> <span class="slds-form-element__static">
<apex:outputText value="{!oSobject.Subject}" />
span> div> div>
<div class="slds-form-element">
<div class="slds-form-element__control slds-has-divider--bottom">
<b> <span class="slds-form-element__addon">Namespan>b> <span class="slds-form-element__static">
<apex:outputText value="{!oSobject.Who.Name}" />
span> div> div>
<div class="slds-form-element">
<div class="slds-form-element__control slds-has-divider--bottom">
<b> <span class="slds-form-element__addon">Related Tospan>b> <span class="slds-form-element__static">
<apex:outputText value="{!oSobject.What.Name}" />
span> div> div>
<div class="slds-form-element">
<div class="slds-form-element__control slds-has-divider--bottom">
<b> <span class="slds-form-element__addon">Due Datespan>b> <span class="slds-form-element__static">
<apex:outputField value="{!oSobject.ActivityDate}" />
span> div> div>
<div class="slds-form-element">
<div class="slds-form-element__control slds-has-divider--bottom">
<b> <span class="slds-form-element__addon">Assigned Tospan>b> <span class="slds-form-element__static">
<apex:outputText value="{!oSobject.Owner.Name}" />
span> div> div>
<div class="slds-form-element">
<div class="slds-form-element__control slds-has-divider--bottom">
<b> <span class="slds-form-element__addon">Last Modified Date/Timespan>b> <span class="slds-form-element__static">
<apex:outputField value="{!oSobject.LastModifiedDate}" />
span> div> div>
<div class="slds-form-element">
<div class="slds-form-element__control slds-has-divider--bottom">
<b> <span class="slds-form-element__addon">Commentsspan>b> <span class="slds-form-element__static">
<apex:outputText value="{!oSobject.Description}" />
span> div> div> div>
<hr style="background-color:black;"/>
apex:repeat> div> div> div> html> apex:form> apex:page>
Steps 3. Then you are ready to use this custom solution to display all activities in lightning. You can create a custom button to call this visualforce page in lightning. Go to your object where do you want to add this button. Then go to Buttons, Links, and Actions >
Click New > Add New Detail page button and in Content Source use URL and in formula editor paste this
/apex/YourVisualforcePageName?Id={!Sobject.Id}

You can now create these buttons for All sObjects and use the same Formula /apex/YourVisualforcePageName?Id={!Sobject.Id} and use your object name in place of sObject.
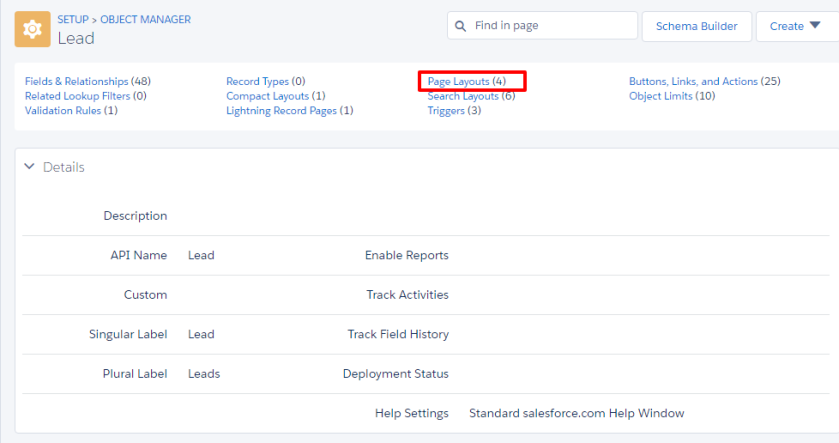
Step 4. In the previous step, you created the View All Button now we have to add that button to page layout in the respective object. Here, for example, I am adding this button to Lead page layout. Follow these steps here
A. On object detail page click on Setting Gear Icon on top of the page > Edit Object

B. Go to page layouts.

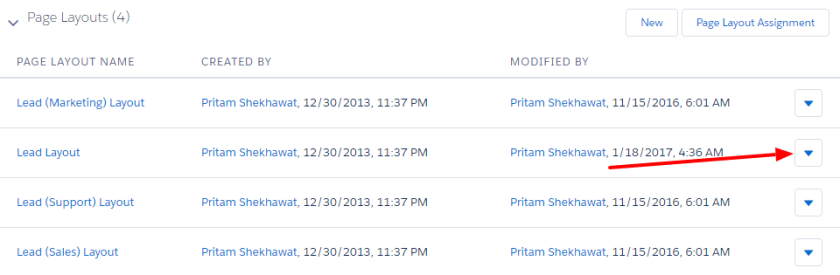
C.Click on respective Lead page layout where you want to add View All button.

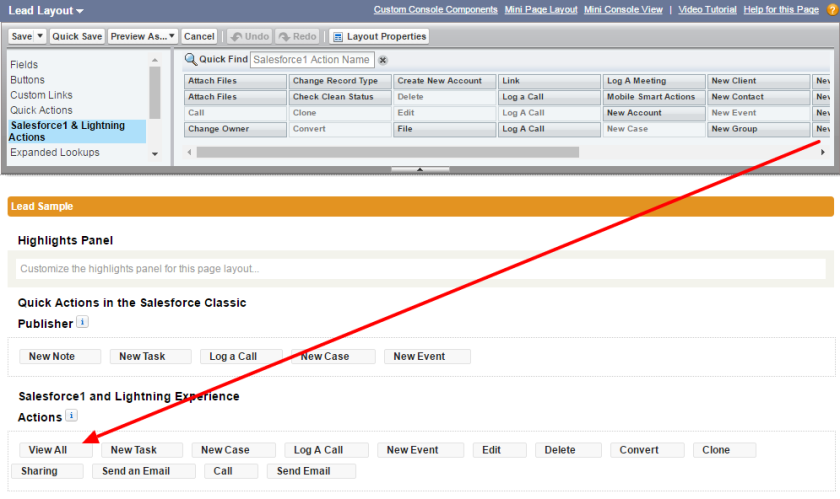
D.Click ‘Override the Predefined actions’

E. Drag and Drop ‘View All’ from salesforce 1 Actions and save the page layout and go to Lead record detail page.

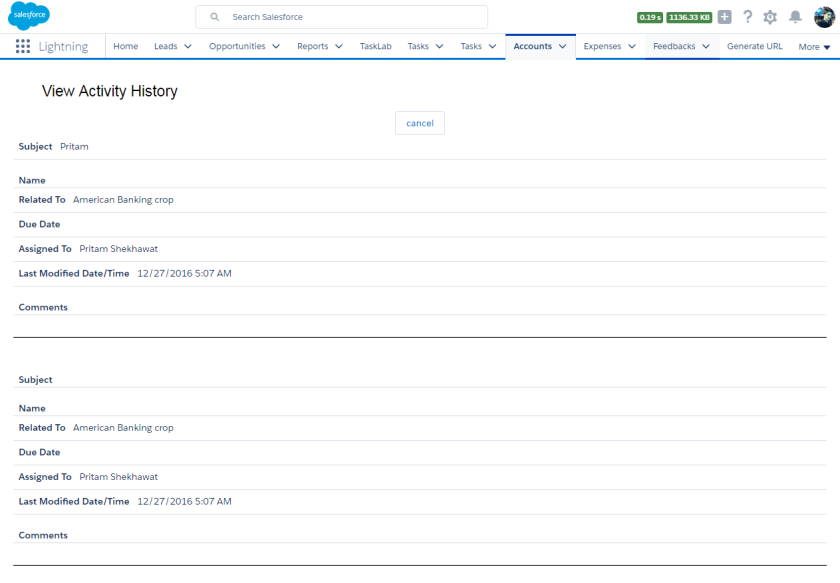
F.Now you can see ‘View All’ button appear in a Lead object.

Wow, You are ready to view all activities now. Click on “View All” button and it will open a new page and you can view all your activities on the same page similar to classic.

In the same way, we can add this View All button to any objects in Lightning experience. Kindly let me your feedback in comment section below.

GitHub Repository
You can also download the code from the github repository here.

Great Job@Pritam
LikeLike
Just found this blog when googling this issue. I would like to try this workaround but wondering about the VF page. your code was written in 2017 and I don’t think we use the SLDS static resource anymore. Do you have updated code for this VF page by any chance?
LikeLike