Salesforce published Winter’19 release(Preview) notes. If You are a lightning lover like me then In this release, you can find lot’s of new features as well as new enhancements, for example,Lightning Experience Configuration Converter ,View Page Performance, Filter Search Results,Email Tracking in Lightning.

Take a look below new features in Winter’ 19 released for Lightning Experience:
1.Change Your View with Display Density Settings
Two new Lightning Experience display density settings give you more control of how you want to view data without changing the page layout. Select one of the settings as the default, but users can choose their own display density at any time from the user profile menu.The Compact setting, which has labels to the left of fields and less space between page elements, fits 30% more fields on the page.
Comfy has labels on the top of fields and more space between page elements. It’s similar to previous versions of Lightning Experience.
Existing orgs have Comfy as the default setting. New orgs created after Winter ‘19 is released might default to Compact.
Setup: From Setup in Lightning Experience, enter Display Settings in the Quick Find box, and then select Display Settings. The org default setting applies, unless a user changes it from their profile menu. You can’t override a user’s display density preference.
2.Assign a New Owner to Multiple Leads, Cases, or Custom Objects at One Time
Use the Change Owner page-level button to assign a new owner for up to 200 selected leads, cases, or custom objects. You can access the button in the page-level action menu in a list view or related list in standard table mode, or in Related List Quick Links.
3.Find the Data You Need with List View Search
Use the new search bar to search the field data in your list views and find the records you need in record time.The list view search bar appears next to the List View Controls icon. Use the keyboard shortcut g+f to select the search bar. You can also add the search bar to the List View component in Lightning App Builder.The search bar works across all applicable fields for all the records in the list, even if specific columns aren’t visible.
4. Field History Tracking Data Deleted After 18 Months
Salesforce guarantees to retain your field history data for up to 18 months. Starting with the Winter ’18 release, it no longer retain field history beyond 18 months. To retain field history longer, you can purchase the Field Audit Trail add-on.
After the Winter ’18 release, you have a few months grace period to act.
- To guarantee that you have access to your field history data, purchase the Field Audit Trail add-on. Field Audit Trail lets you define a policy to retain archived field history data up to 10 years from the time the data was archived. To purchase Field Audit Trail, contact Salesforce Customer Support.
- Use the queryAll() API to retrieve deleted field history during the grace period and create your own backup. You can’t use the getDelete() API to retrieve data that Salesforce deletes following the 18-month limit.
- If you need help retrieving your field history during the grace period, contact Salesforce Customer Support.
Recover Your Unsaved Text After Getting Timed Out
Sometimes Lightning Experience session is interrupted, whether you’ve been inactive too long or you lost your connection. You used to see the same timeout message, regardless of how your session ended. Now the message that pops up is specific to your scenario and tells you how to recover unsaved text.If your session is interrupted, return to the page to copy unsaved text, like a Chatter post, so you don’t lose it during a new session.

5.Learn Why Users Are Switching Back to Salesforce Classic
Discover why your users aren’t adopting Lightning Experience by going to the source.The feedback form appears when users switch to Salesforce Classic. Choose whether to keep the default feedback question or write your own. Select how often the form appears and in which public Chatter group to store the feedback.
Users write the reason, which is posted in your chosen public Chatter group. Users are notified in the form that their feedback is shared in a public group where everyone can contribute to the conversation and see other commonly asked questions. Users aren’t required to add feedback before switching back to Salesforce Classic.
Enable : From Setup in Lightning Experience, enter Onboarding in the Quick Find box, and then select Onboarding & Assistance. Turn on the feature under Switch to Salesforce Classic Feedback Form.
6. Roll Out the Welcome Mat for New Lightning Experience Users
The first time that users log in to Lightning Experience they’re presented with useful resources for getting up and running quickly. You can customize the content to introduce the targeted resources that your users need.
Why: Help users ramp up quickly and reap all the productivity benefits of Lightning Experience. Users can also access these helpful resources at any time on any page by selecting Welcome to Lightning Experience from the Help menu.
Two different welcome mats appear: one when a user first logs in to Lightning Experience, and another when a user is automatically switched from Salesforce Classic to Lightning Experience. Both types of welcome mats are updated when you use custom content. You can use parameters to customize the content of the welcome mats individually.
Enable/Disable : From Setup in Lightning Experience, enter Onboarding in the Quick Find box, and then select Onboarding & Assistance. Find the Lightning Experience Welcome Mats section. The welcome mat is enabled and displays the default resources created by Salesforce. To display a custom welcome mat, create a CSP trusted site before updating.
7.Keep Users in Lightning Experience
Ready to adopt Lightning Experience for your org? Keep all users who have the Lightning Experience permission in the new interface by removing their ability to switch to Salesforce Classic.
How: From Setup in Lightning Experience, enter Lightning in the Quick Find box, and then select Lightning Experience. In the Lightning Experience Migration Assistant, on the Set Up Users tab, turn on Keep Lightning Experience Users in Lightning Experience Only. If some of your users still need access to both interfaces, use the Hide Option to Switch to Salesforce Classic permission instead.
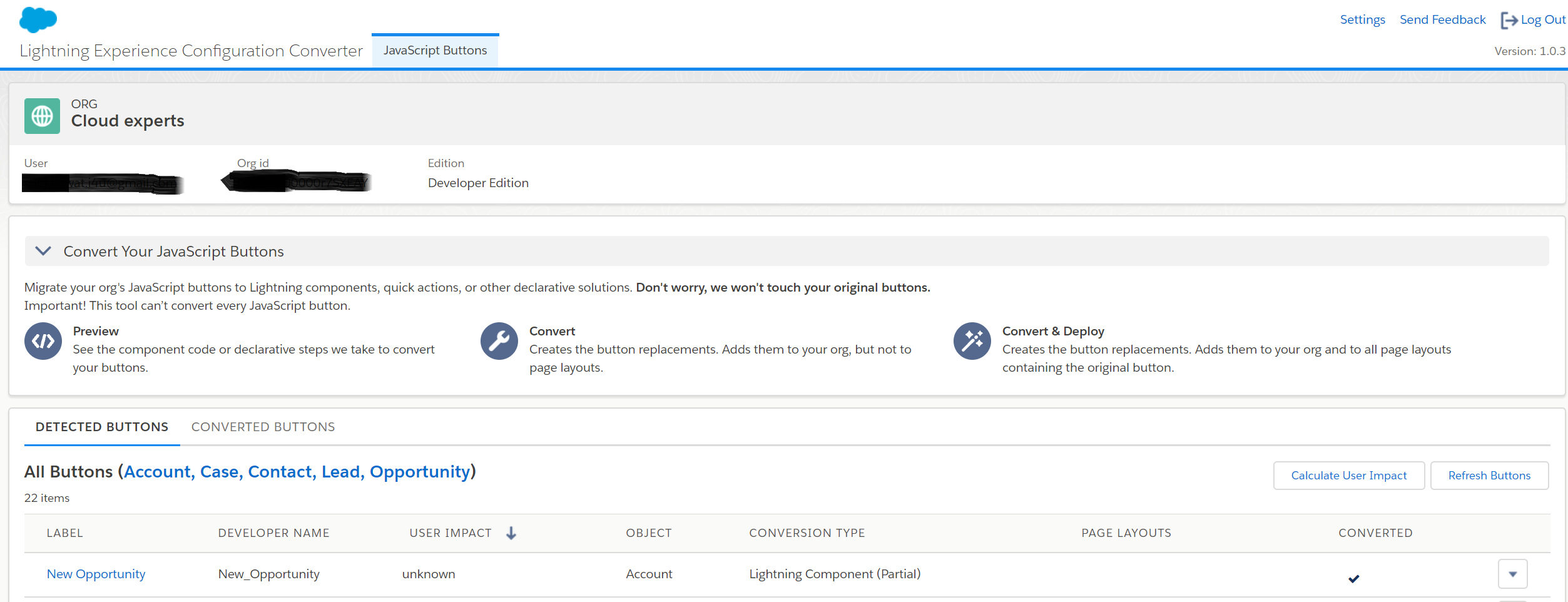
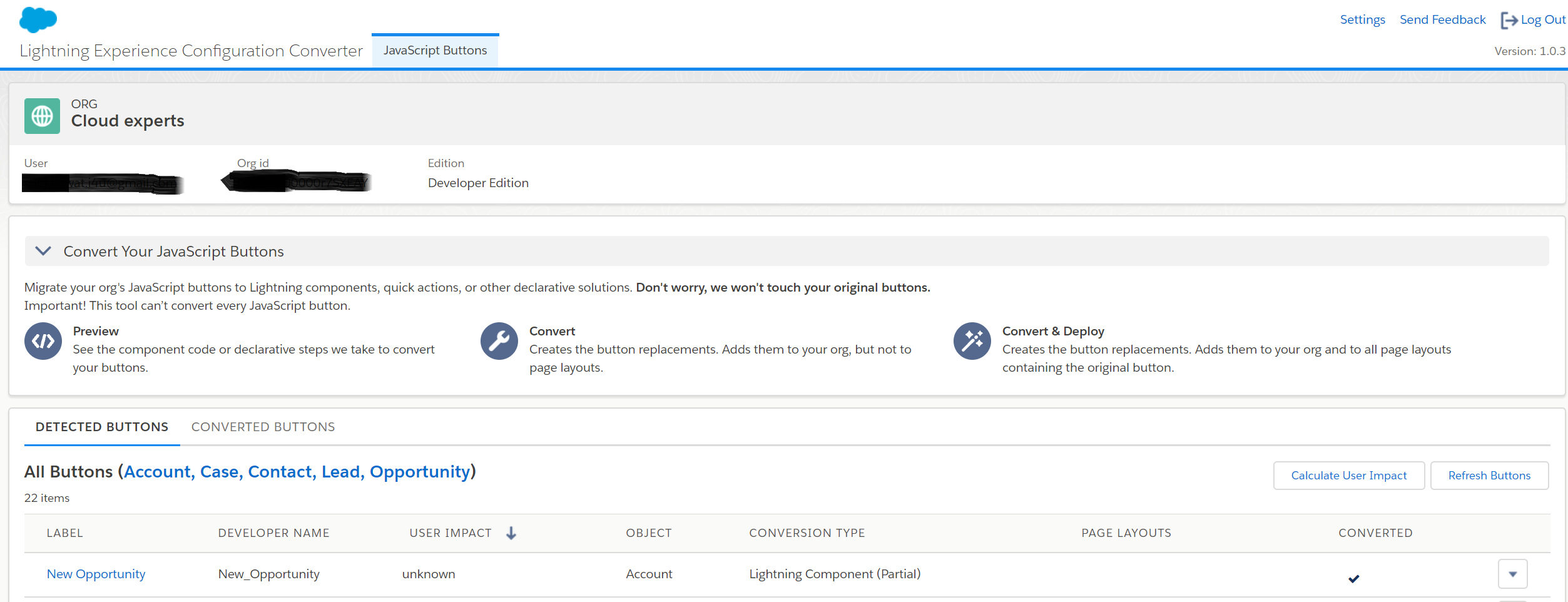
8.Move Actions and Buttons Easily When Transitioning to Lightning Experience (Beta)
Don’t have time to move all your Salesforce Classic actions and buttons into Lightning Experience? The latest Lightning Experience Configuration Converter feature does just that in a simple. Easily move custom, standard, and global actions from the Quick Actions in the Salesforce Classic Publisher section of a page layout to the Salesforce Mobile and Lightning Experience Actions section.
How: The Lightning Experience Configuration Converter is a standalone tool that lives outside of Salesforce. We recommend that you run it in a sandbox or Developer org first, then migrate your changes to your production org. To get started, visit https://lightning-configuration.salesforce.com/ and log in with your org credentials.

9.View Page Performance by Browser and Other New Metrics in the Lightning Usage App
You can now view more metrics in the Lightning Usage App, including page performance by browser. You can also generate reports using the Lightning Usage App objects. To view the 10 pages where switches occur most frequently, click Switches to Classic and scroll to the Page pane.
- To view page performance by browser, click Browser. The Performance pane displays page load times by browser for the previous 3 months and the previous 7 days.
Page load time, or Experienced Page Time (EPT), is a measure of how long it takes for a page to load so that a user can meaningfully interact with it. EPT is equivalent to “critical-path” or “time-to-interaction”. Complex pages usually have higher EPT values (longer load times).
- To view the performance of the top-viewed pages in Lightning Experience, click Page. The Performance pane shows the page load times for the most viewed pages, and the page load times of a selected page for the previous 30 days.
10.Filter Search Results by Number Range
When the numbers matter, use filters to frame your search results. For example opportunities that fall within a certain amount or probability range.On the search results page, click Opportunities in the sidebar to see the available filters. Enter your target range, and click the magnifying glass.

How: From Setup, in the Object Manager, go to Search Layouts for each object. Add the fields that users want to filter to the Search Results layout. You can’t filter encrypted fields.
11. Accounts: Add Multiple Account Team Members Faster in Lightning Experience
If you’ve enabled account teams, no additional setup is required to see these updates. When sales reps want to add team members from the Account Team related list on an account, they click Add Team Members. Then reps fill in the available fields for all new account team members and click Save.
12.Leads: Reject Leads That Don’t Use reCAPTCHA
Stop spammers from sending you bogus leads. Reject leads that generate from Web-to-Lead that don’t use reCAPTCHA verification. In Setup, go to the Web-to-Lead Setup page, and look for the Require reCAPTCHA Verification setting. Enabling this setting turns on the Include reCAPTCHA in HTML setting on the Create a Web-to-Lead Form page. Then make sure that the HTML on your website includes the reCAPTCHA code.

13.See Your Email Impact with Email Tracking
Get a 360-degree view of email activity and customer engagement. In the activity timeline and the email detail record, reps can quickly see if an email isn’t being tracked or when a tracked email was last opened. Tracking information is visible in the activity timeline.
Reps can see if an email is not tracked at all; when it was last opened, or if it is tracked but unopened.
If you want, add the First Opened and Last Opened fields to your email page layouts to see the information there, too.To collect and display email tracking information, you must enable Enhanced Email and Email Tracking. From Setup, enter Enhanced Email in the Quick Find box, then select Enhanced Email. Click Enable. From Setup, enter Activity Settings in the Quick Find box, and then select Enable Email Tracking.
Bounce Back from Email Bounces
Now reps know which lead, contact, or person account has a bad email address, and they know which specific email wasn’t delivered.A bounce warning appears next to the email address in lead, contact, and person account record.
14.Schedule Event Series (Beta)
Let your reps schedule daily, weekly, monthly, or other repeating events from Lightning Experience and the Salesforce app.To let your reps schedule event series, on the page layout for events, add Repeat.Then, to schedule a series, reps can select Repeat.
15.Add and Remove Meeting Participants from Any User Interface
Attendees (in Lightning Experience) and invitees (in Salesforce Classic) are linked to the same data, so updating those fields should be simple. Now when you set up sales reps to work with attendees from Lightning Experience and the Salesforce app, they don’t lose access to edit invitees from Salesforce Classic.
How: To let reps update meeting participants from any user interface, add the attendee field to the page layout for events.
16.Enjoy a Better Interface with Enhanced Run Page (Beta)
Want a faster way to review or hide a report’s count of rows, detail rows, subtotals, and grand total? We’ve included toggles for each of these options in the enhanced run page (1). The new interface also shows you the report type a report is based on (2). And, the Filters pane now displays the cross filters added to the report (3).
How: Click Switch to Enhanced Run Page (Beta) in Reports. If you need to switch back, click Switch to Legacy Run Page.
17. Edit Joined Reports with Lightning Report Builder (Beta)
Enhance your joined report workflow by editing joined reports with the Lightning report builder and with more run page functionality including filtering and sorting.
- To view joined reports in Lightning Experience, you need the Run Reports user permission.
- To create or edit joined reports, you need one of these permissions: Create and Customize Reports, Report Builder, or Report Builder (Lightning Experience).
How: If necessary, turn on the Lightning joined reports beta. From Setup, enter Reports in the Quick Find box, then select Reports and Dashboards Settings. Select Enable Lightning Joined Reports (Beta), and then click Save.To edit a joined report with the Lightning report builder, click Edit (Beta).
Work with joined reports on the joined report run page just like you work with other reports in Lightning Experience. For example, to work with filters, click  .
.
18. Add Up to 50 Values to Each Dashboard Filter
Dashboard filters let you shine a light on specific parts of your business. Previously, you could add up to 10 distinct values (like State equals California) to a dashboard filter. Now you can add up to 50 distinct values to each dashboard filter.

19. Customize Axis Ranges on Dashboard Charts
Choose the range of the x- and y-axes on dashboard charts, You can only set custom ranges on axes that display a numeric field. Edit or add a dashboard component, then customize the range by selecting Custom under the X-Axis Range or Y-Axis Range. Choose both a Min and a Max range, or set only one and Salesforce sets the other for you. Some charts only let you customize the x- or y-axis. For example, horizontal bar charts let you customize only the range of the x-axis.
There are many more powerful features in Winter’19 Release notes. For complete list of Winter’19, Release Notes click here
I will soon share Winter’19 Top Lightning Component features as well so stay tuned 🙂
Also review Winter19 release quick summary by Salesforce MVP Rakesh Gupta.
































 You can take complete component code
You can take complete component code